A Simple One Column Layout with HTML5
The easiest layout to implement with CSS may be a one column layout. this can be simply a series of boxes stacked one on high of the opposite. We'll have a Header space, a horizontal navigation menu a district for the contents of the page and at last a Footer The layout we'll style feels like this:As you'll see it's fairly straightforward: Header space at the highest navigation bar page content then Footer.
The first issue to try to to is that the HTML The CSS will then be superimposed on high of this.
Have a glance within the templates folder that you simply transfer with this course (extra files templates), (If you haven't got the additional files however the transfer location is here underneath the heading net style New Course : transfer the additional Files required for this course (You do not would like the downloads for the previous course.)
Open up the model referred to as template one coltxt you ought to see the subsequent HTML:
There area unit quite few tags here that you simply haven't met before These tags area unit unaccustomed HTML5 and don't seem to be gift in this previous versions.
HEADER
NAV
SECTION
ARTICLE
FOOTER
In previous versions of HTML you simply used the DIV tags in situ of those on top of The new ones area unit referred to as linguistics tags they do not truly do something by themselves they're simply there to create things clearer for you (and maybe search engines) If you employ DIV tags for everything then page code will get terribly untidy and confusing.
Let's have a glance at our code though.
Starting at the highest, we've a HEADER tag:
Top Header
The HEADER tag isn't simply at the highest of the page, If you look additional down the page you'll see that we've another combine of them:
Section Title
The HEADER tag ought to be used after you desire a nice heading for various sections of your page. Our initial HEADER is for a few H1 text Since it's at the terribly high of our page however we have a tendency to might replace the H1 tags with say a picture to use as a website banner.
Our second HEADER is encompassing a combine of H2 tags this might be the title of a piece that we wish individuals to click on.
After the highest HEADER tags we've a combine of NAV tags.
These area unit encompassing associate degree unordered list that we wish to use as a navigation bar Previously we have a tendency to had DIV tags encompassing our unordered list Now it's abundant clearer what this list is getting used for.
The next linguistics tag is SECTION we've 2 pairs of those the primary combine area unit at the highest and bottom of the page:
These SECTIONS tags hold the most content of the location.
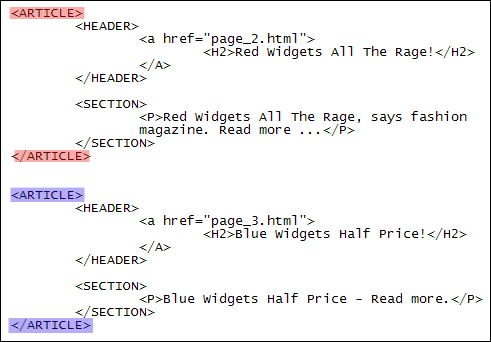
In between the primary combine of SECTION tags we've a piece tag. because the name suggests, these area unit used for after you need to separate a piece of text from the remainder of your website. you will well have over one article within which case you'll use another combine of ARTICLE tags. Like this, for example:
Here, we've 2 articles on the page. every combine of ARTICLE tags incorporates a HEADER and a district The HEADER tags are was hyperlinks whereas the SECTION tags area unit used for the headline of the story.
Save your model as a HTML file. reserve it in an exceedingly new folder referred to as layouts. For the file name, kind html.
When you load the page in an exceedingly browser you will see this:
Because we have a tendency to used solely HTML tags the page appearance quite basic.
One last item to try to to before we have a tendency to get to the CSS Add the subsequent ID attributes to your HTML code:
So there area unit 5 ID attributes to feature, highlighted in daring on top of (Incidentally these is category selectors instead of ID selectors if you like. mistreatment ID implies that you'll discuss with them in an exceedingly scripting language like JavaScript, yet as mistreatment CSS.)In succeeding half you will find out how to vogue your HTML five layout.







No comments:
Post a Comment