More on Inserting Images
In the previous section, you study relative file referencing
during this section we'll continue the lesson with some sensible work.
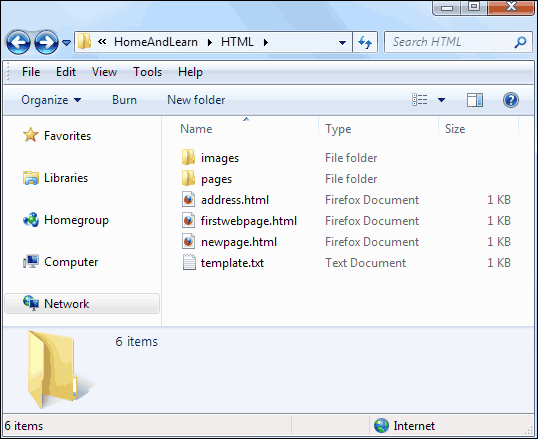
Navigate to wherever on your drive you saved your HTML
pages. For us, this was a folder known as HTML inside the HTML folder produce 2 additional. decision one in every
of the folders pictures and therefore the alternative pages. If you are
employing a Windows pc your someone window can then seem like this (Windows
7):
Double click your guide document and add the subsequent HTML image
code:
Click File > Save As and save your guide as a HTML file. however
reserve it in your new pages folder, and decision it pictures.HTML. remember to
vary the Save as sort box to all or any Files if you are victimization Windows:
Once you've got saved your guide as a HTML website, double click it to open it
up in your browser. you ought to see this, if you're victimization Firefox::
If
you're victimization net someone, however, you ought to see this:
In each cases,
the image has not displayed. Firefox displays a broken file icon, and net
someone displays a red X icon. the rationale is that the browser cannot realize
the file thus if you see either of these icons in future, simply keep in mind
that the browser is telling you "Image File Not Found".
To solve this drawback, we've some files for you. The file
you wish is within the extra_files folder that came with this:
course. (If you
haven't got the additional files nonetheless, the transfer location is here,
below the heading internet style - New Course : transfer the additional Files
required for this course (You do not want the downloads for the previous
course.)
Double click the extra_files folder, then double click it
into your HTML/pages folder. Your pages folder can then seem like this:The
image and therefore the website square measure within image we'd wish to appear
into this.
Once you've got derived. you ought to see the image
appear:
If you do not see a picture, however still have the "Image File:
SRC="york_minster.jpg"
Note the minuscule orthography, and therefore the 2 double
quote marks. a typical error is to spell SRC as SCR. Make sure, too, that the
image and therefore the website square measure within the same folder.
Once you get the image displayed within the browser, produce
another folder within the pages folder. decision this one york_images. Your
someone window ought to then seem like this:
Now move someone window can then
seem like this:
Reload your website in your browser. you ought to see the
"Image Not Found" icon once more.
Go back to your HTML code and alter the IMG line to this:
So we've accessorize within the same directory because the
HTML page. once the forward slash, we've the image name. What we're language
here is, "In constant folder because the pictures.HTML page, explore for a
folder known as york_images.
Save your work and reload the photographs.HTML website in
your browser. you ought to see the image re-emerge.Advanced file referencing
Previously, you created Associate in Nursing pictures folder
and a pages folder. This:For neatness sake, this is often an honest idea:
you'll be able to have most of your HTML pages within the pages folder, and
every one your photos within the pictures folder.
(We say most of your HTML
pages as a result of there's Associate in Nursing exception known as the
index.HTML page. you may study this a little later.)
One issue concerning this approach is that file referencing
becomes lots more durable. Suppose we have a tendency to affected the
york_images folder inside the photographs folder. If we did, the code we have a
tendency to wrote before would now not work. This line:
That's as a result of there would now not be a folder known
as york_images within the same location because the pictures.HTML file. The
image is currently one folder up from the pages folder. The code would thus be
this:
After SRC we have a tendency to currently have 2 dots and a
forward slash. 2 dots and a forward slash mean "go up one folder from the
photographs.HTML page, wherever the code is.) The browser can then explore for
a folder known as pictures. it'll search this folder for one known as york_images.
Then it'll explore for the image such.
Don't worry if all that's not too clear: we'll keep pictures
and image folders along, only for simplicity's sake. however if you are still
unsure concerning file referencing, we've made a video for you here: File
Referencing Video.
In the next lesson, you may study Image Attributes.










No comments:
Post a Comment