The CSS Float Property
Another way to govern the conventional, static flow of your
sites is with the float property. you have got already used this property
during a previous section to wrap text around pictures. however you'll be able
to additionally use the float property to own columns of text aspect by aspect.
you'll be able to even use float to own navigation bars on the left and right
of your pages. (We'll use float in our page layouts, that area unit developing
shortly.)
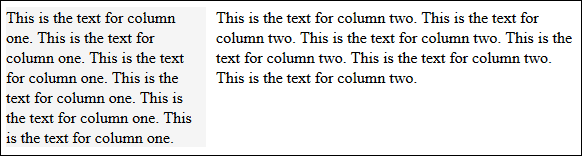
As associate degree example of column floating, have a
glance at the image below, taken from a browser:
So we've got 2 columns of text
side-by-side. the primary one contains a gray background therefore you'll be
able to see the column higher. It additionally contains a ten pel margin. Here's
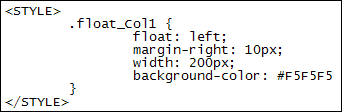
the CSS:
And here's the hypertext mark-up language:For the HTML,
we've simply
used the DIV tags for 2 paragraphs of text. the primary paragraph has the CSS
category applied thereto.
Notice 2 things concerning the CSS code, though. the primary
factor to note is that we've got used float: left. The second factor to note is
that we've got set a breadth for the column of two hundred pixels.
If you do
not set a breadth then any text you have got for your column can merely be due
left to right.
There is a haul with our approach, however. Have a glance at
the columns within the browser once more. though they give the impression of
being nicely side-by-side, this is often solely as a result of we tend to
manipulated the browser. we tend to deliberately created it smaller in order
that the text resized itself. If we tend to create the browser larger, here's
what happens:
The text within the second column can stretch from left to right
to fill the on the market area.
To stop it doing that, you'll be able to add the category to
the second DIV, as well:
Now each paragraphs of text area unit floated left, and
have a breadth of two hundred pixels. The browser will currently be resized and
also the 2 columns can keep in situ.
To start text on a brand new line beneath the columns, you'll
be able to use the clear property in CSS, remember:
.clear
This clears the float price and returns you to the
conventional, static flow. (You will replace left with right or each betting on
your desires.)In successive lesson, you will see the way to produce a
straightforward one column layout.This will introduce you to the new HTML5 components.





No comments:
Post a Comment